Son yazdığım projede ihtiyacım olan bir kütüphaneden bahsedeceğim. Bu kütüphane sayesinde oluşturmuş olduğunuz tabloları Excel, CSV ve PDF olarak kolaylıkla çevirebilirsiniz. Eskiden php gibi web yazılımlar sayesinde tablolarımızı sorgular ile db den yada gönderdiğimiz form verilerini xml çevirebiliyorduk. JQuery nin nimetlerinden olan TableExportJS ile artık bu işlemleri php gibi web yazılım dillerine ihtiyaç kalmadan daha kolay bir şekilde halledebiliyoruz. Türkçe karakter sorununu da yaşamayacağınız TableExportJS kurulumuna geçelim
1- Kütüphaneler
Tablolarımızı Excele çevirebilmek için gerekli kütüphaneler şunlardır.
- Jquery olmazsa olmazımız,
- Bootstrap,
- TableExportJS
- Xls.Core
- Blob
- FileSaver
2- Örnek Tablo ve Örnek Sayfa Hazırlayalım
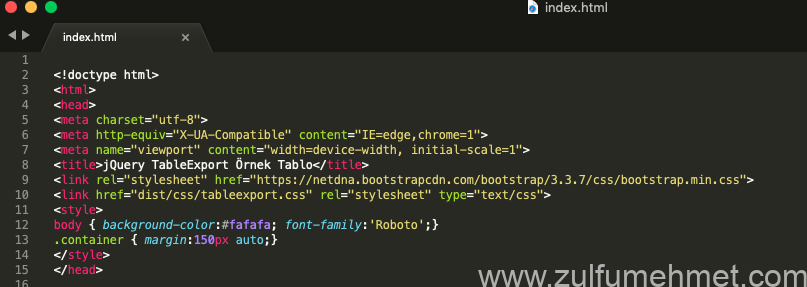
Bootsrap ve TextExporta ait olan css dosyasını siteye dahil edelim.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery TableExport Örnek Tablo</title>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link href="dist/css/tableexport.css" rel="stylesheet" type="text/css">
<style>
body { background-color:#fafafa; font-family:'Roboto';}
.container { margin:150px auto;}
</style>
</head>
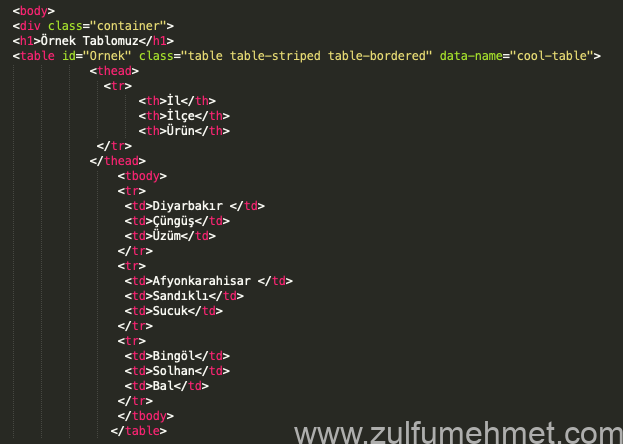
Ardından Örnek tablomuzu oluşturalım. tabloya vereceğimiz id değeri indirilecek dosya adı olacaktır.

<table id="Ornek" class="table table-striped table-bordered" data-name="cool-table">
<thead>
<tr>
<th>İl</th>
<th>İlçe</th>
<th>Ürün</th>
</tr>
</thead>
<tbody>
<tr>
<td>Diyarbakır </td>
<td>Çüngüş</td>
<td>Üzüm</td>
</tr>
<tr>
<td>Afyonkarahisar </td>
<td>Sandıklı</td>
<td>Sucuk</td>
</tr>
<tr>
<td>Bingöl</td>
<td>Solhan</td>
<td>Bal</td>
</tr>
</tbody>
</table>
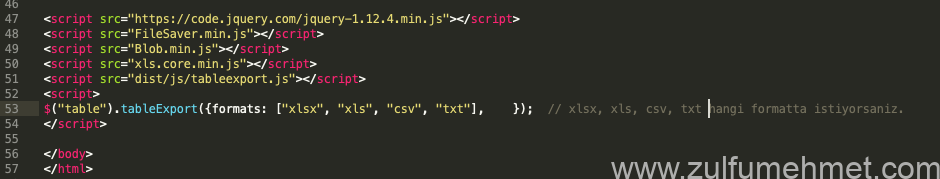
Kütüphaneleri ve script kodumuzu dahil edelim.

<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="FileSaver.min.js"></script>
<script src="Blob.min.js"></script>
<script src="xls.core.min.js"></script>
<script src="dist/js/tableexport.js"></script>
<script>
$("table").tableExport({formats: ["xlsx", "xls", "csv", "txt"], }); // xlsx, xls, csv, txt hangi formatta istiyorsaniz.
</script>
Eğer excel butonların excel simgesinin görünmesini istiyorsanız script kodları şu şekilde ekleyiniz
<script>
$("table").tableExport({formats: ["xlsx", "csv"],
bootstrap: true, });
</script>
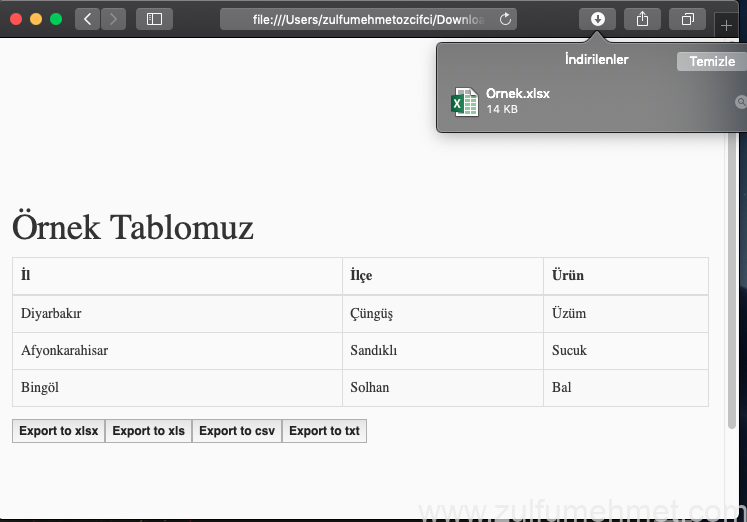
İşlemlerimiz bu kadar. Şimdi örnek sayfamızı açalım ve tablomuzu excele aktaralım.

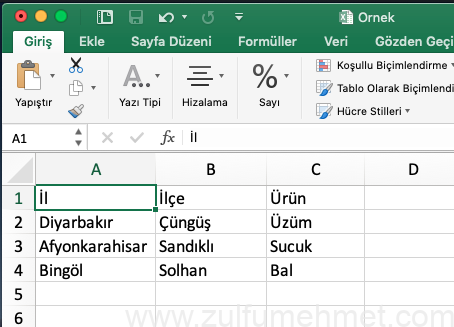
Export to xlsx butonuna basarak tablomuzu excele aktarıyoruz. İndirdiğimiz Ornek.xlsx dosyasını açalım

Örnek dosyamızı açtık. Türkçe karakter sorunumuz da yok. Rahatlıkla kullanabilirsiniz. Takıldığınız yerleri yorum kısmından bildirebilirsiniz.
Demoyu Download butonuna basarak indirebilirsiniz.












Merhaba,
File upload yaptığım bir sayfa var. Javacript ve c# ile bu sayfadan yüklediğim bir exceldeki verileri veritabanındaki farklı bir tabloya nasıl aktarırım ? teşekkür ederim..
js de değil de c# de yapabilirsiniz, C# ile ilgili çok bilgim yok fakat googleden c# excel to sql diye arama yaparsanız birçok örnek bulabilirsiniz.
hocam ;
veritbanından işlem yaparsak gelen verileri 1064 kb lık sayfalar halinde oluşturabilirmiyiz sonrada oluşturalan bu sayfaları tekrar tablo olarak listeye bilirmiyiz.
saygılarla
Veritabanından çekilen verileri parçalara bölerek çekerseniz istediğiniz olur. Ama kaç veri 1064 kb olur onu test etmeniz lazım.