Merhaba, günümüz internet ağında hemen hemen herkes sosyal ağ ve bu sosyal ağlardan instagramı kullanıyor. Instagram neredeyse artık herkesin kullandığı ve özellikle kurumsal firmalar, giyim ve gıda gibi firmaların sürekli kullandığı ve ürünlerini sürekli paylaştığı bir platform haline geldi. Peki bu firmalar yada kişisel siteleri olan kullanıcılar instagramda paylaştığı fotoğrafları web sitelerinde yayınlamak istiyorlarsa ne yapmaları gerektiğine değineceğiz. Yapacağımız işlemlerde ilk önce instagram developer üye olup bir adet api oluşturarak bu api aracılığı ile hem jquery hem de php yardımı ile fotoğraflarımızı nasıl çekebileceğimize değineceğim. Kullandığım projelerde jquery ile çekerken bazen sıkıntı yaşıyordum, bu yüzden php ile çekmek a tasarım açısından daha kolaylık sağladığını söyleyebilirim. Ben yinede her iki kullanım yönteminden bahsedeceğim. Hadi başlayalım.
Api Üyeliğini Başlatma
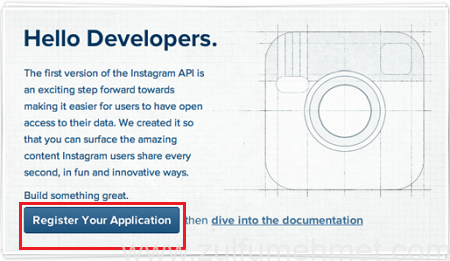
İlk önce https://www.instagram.com adresine giriş yapalım ve ardından https://www.instagram.com/developer/ adresine girelim.

Register You Application butonuna tıklayınız

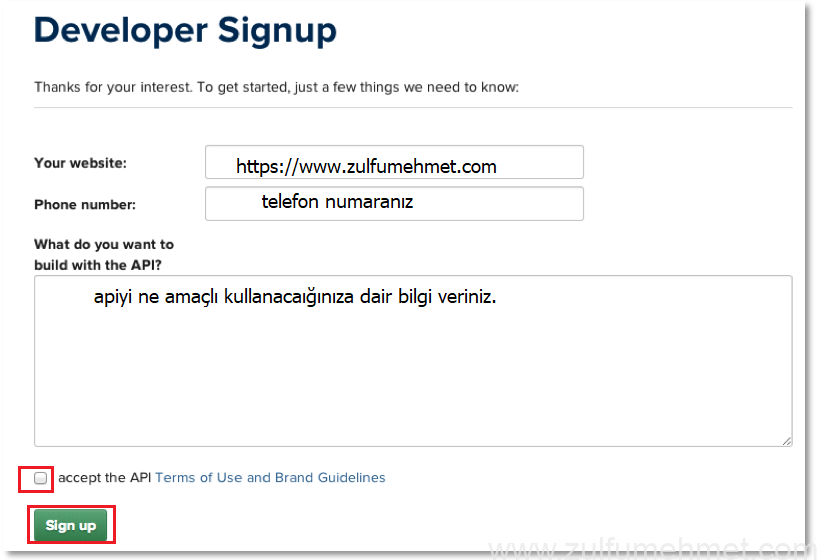
accept the API kutucuğunu işaretleyiniz.
Yukarıdaki formu doldurup Sign up butonuna tıklayınız.
Api Oluşturma

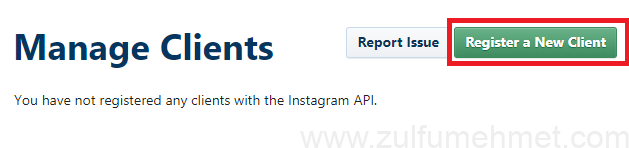
Üyeliğimizi oluşturduk ve Register a New Client butonuna tıklayınız.

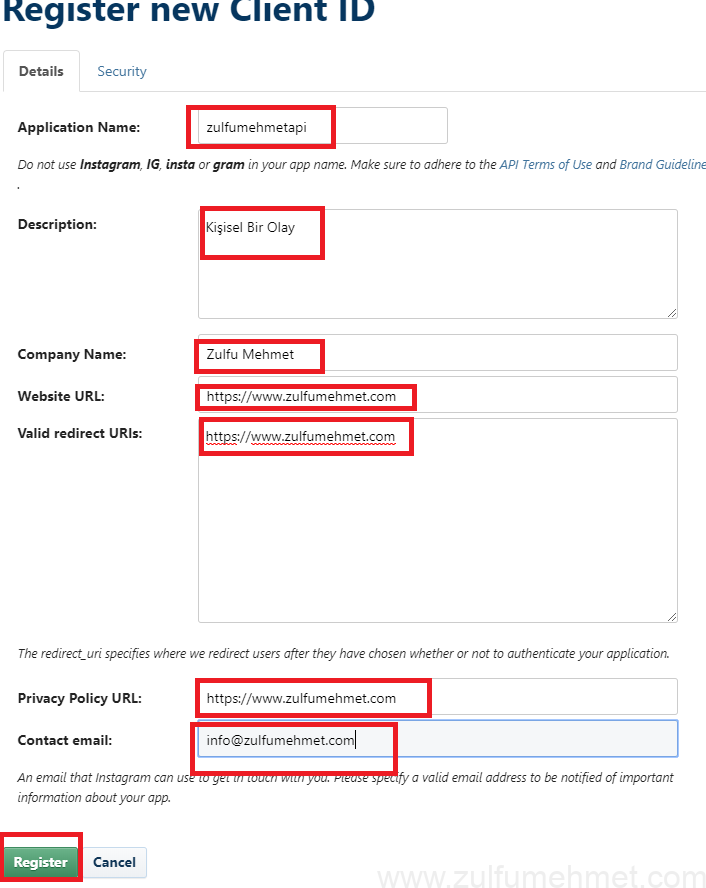
Yukarıdaki gibi formu doldurunuz. Web sitenizi hangi protokolde kullanıyorsanız http yada https ile giriniz ve ardından Register butonuna tıklayınız.

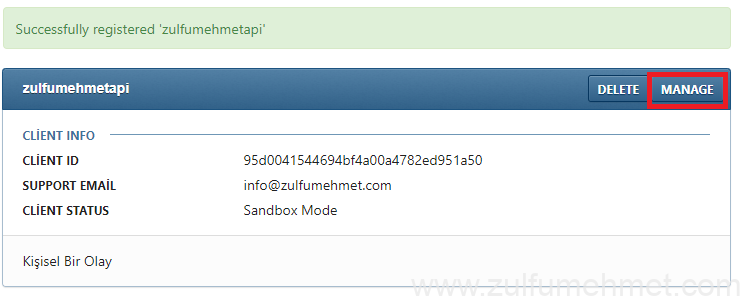
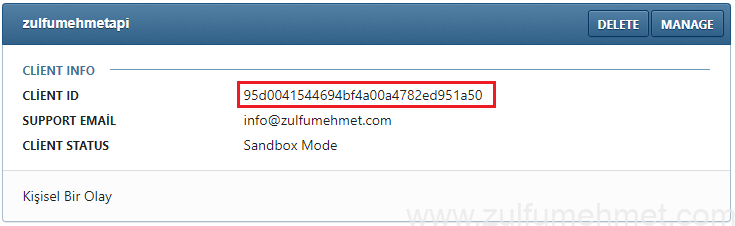
Apimizi oluşturduk. Apinin aktif olması için bir kaç işlem daha yapacağız bunun için MANAGE butonuna tıklayınız.

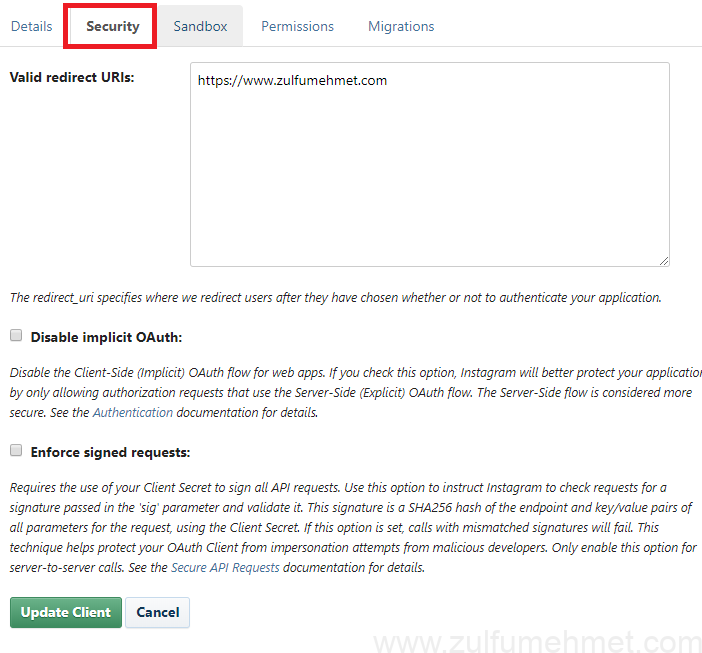
Açılan menüden Security butonuna tıklayınız. Buradaki işlemlerin amacı apiyi oluşturup token almak istediğimizde şöyle bir hata mesajı veriyor.
{"error_type": "OAuthForbiddenException", "code": 403, "error_message": "Implicit authentication is disabled"}
Bu hata mesajının önüne geçmek.

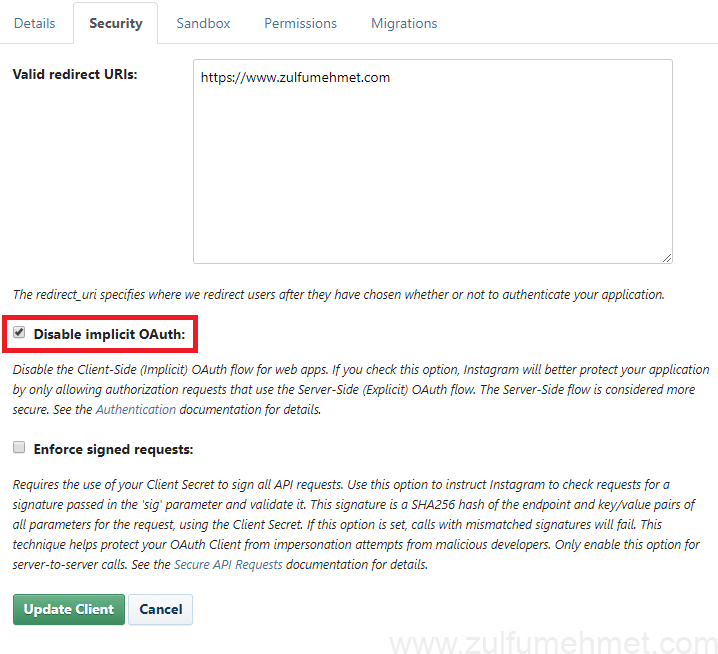
Normalde seçili Disable implicit OAuth seçili değil ama her ne hikmetse seçili gibi görünüyor ve apimiz çalışmıyor. Bunun için önce Disable implicit OAuth bir defa tıklıyoruz ve seçili hale getiriyoruz. Hiç bir şey yapmadan seçimi kaldıracağız

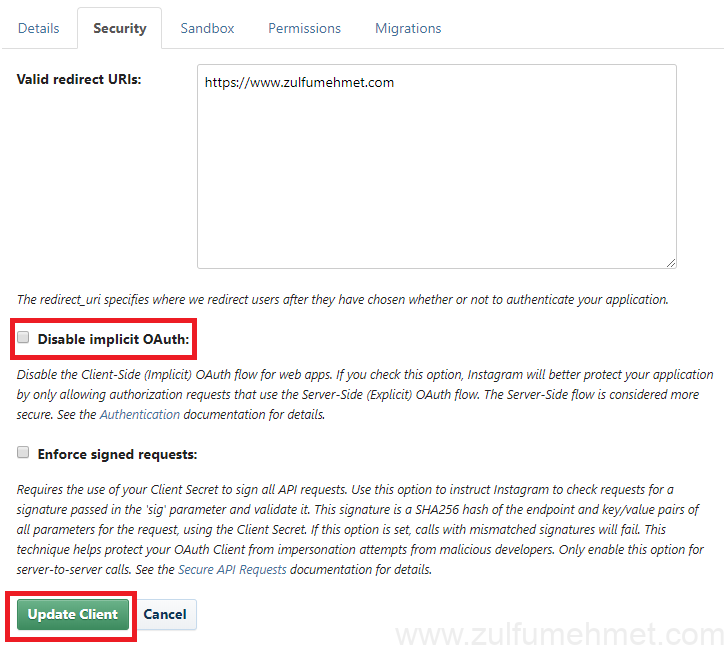
Yukarıda Disable implicit OAuth seçili olarak işaretledik şimdi işareti kaldırıyoruz ve Update Client butonuna tıklıyoruz. Api oluşturma kısmı bitti ve şimdi sıra geldi tokeni almaya
Instagram Token Oluşturma
Fotorğafları çekebilmemiz için bize token gerekecek bununiçin aşağıdaki adresi kendi bilgilerinize göre dolurunuz

Yukaraki client id ve api oluştururken verdiğimiz bilgileri aşağıdaki ilgili yerlere girelim
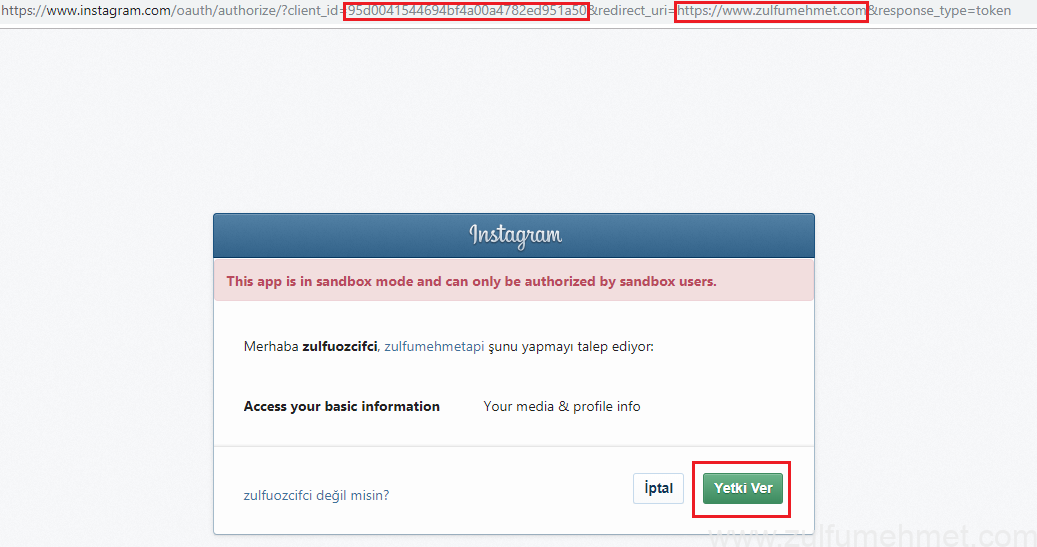
https://instagram.com/oauth/authorize/?client_id=CLIENT_ID_NO&redirect_uri=URL_ADRESİ&response_type=token

Tarayıcıdan bilgilerimiz ile girdikten sonra aşağıdaki gibi bir uyarı ekranı gelecek. Yetki Ver diyerek tokenimizi alıyoruz.
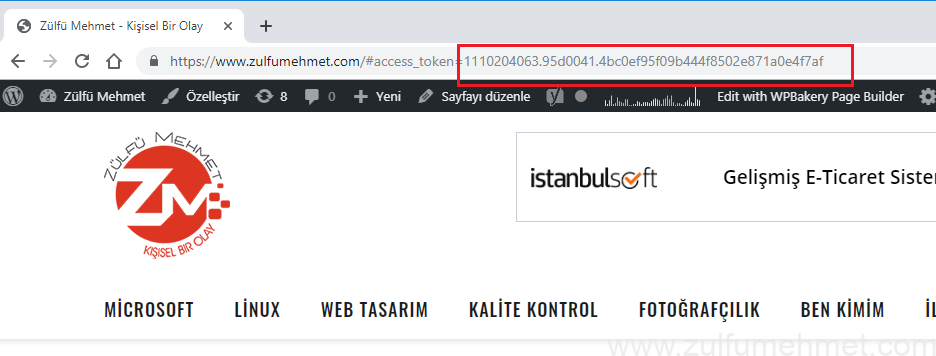
Yetki ver butonuna tıkladık bizi web sitemize yönlendirdi. adres kısmında tokenmizi bir yere not alıyoruz.
Instagram API ile Son Fotoğrafları Çekme
Tokenimizi aldıktan sonra sıra geldi fotoğraflarımızı çekmeye. Bize gerekli olacak işlemleri sırası ile yapalım. Genelde tokenin ilk noktaya olan kısmı bizim id numaramız oluyor ama siz yinede farklı bir siteden de kontrol edebilirsiniz.
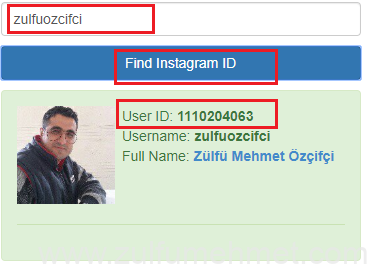
Bize gerekli olacak olan User ID numarasını öğrenmek için https://codeofaninja.com/tools/find-instagram-user-id yada benzeri herhangi bir siteye girelim

Yukarıdaki User ID not alalım
Tokenimizi de kopyalayalım
Php İle Fotoğraları Çekme
<?php
$jsonUrl = "https://api.instagram.com/v1/users/1110204063/media/recent/?access_token=1110204063.3160f48.454b2e99a67d40eda5fa11dc06bb3486&count=9";
$json = file_get_contents($jsonUrl);
$obj = json_decode($json, true);
foreach ($obj["data"] as $post){
$cekiminstabuyuk=str_replace("http://", "https://", $post["images"]["standard_resolution"]["url"]);
$cekiminstakucuk=str_replace("http://", "https://", $post["images"]["low_resolution"]["url"]);
echo '<div class="item"><a href="'.$cekiminstabuyuk.'" class="galeri"><img src="'.$cekiminstakucuk.'" class="animated"> <div class="gallery-overlay"><div class="gallery-overlay-inner"><i class="fa fa-instagram" aria-hidden="true"></i></div> </div></a> </div>';
}
?>
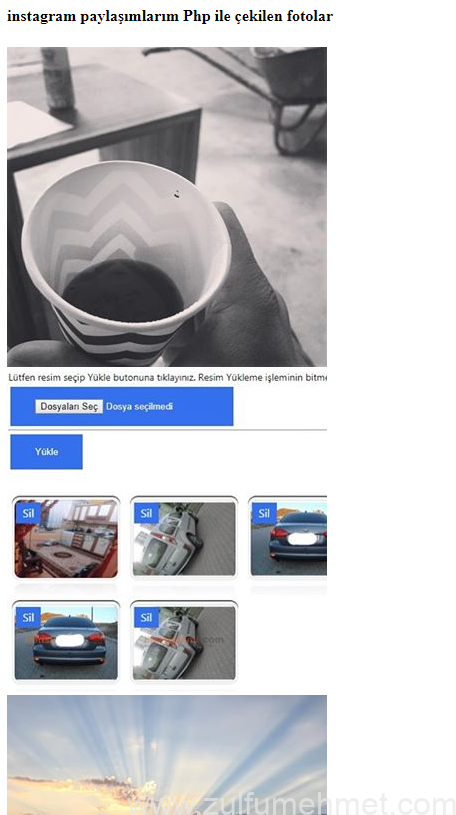
$jsonUrl kısmındaki User ID ve token bilgilerinizi girdikten sonra sayfayı kontrol edelim, count=9 da 9 adet fotoğraf çekmek istediğimizi bildiriyoruz. Bu sayıyı değiştirebilirsiniz.

Jquery İle Fotoğraları Çekme
Jquery yardımı ile çeklim birde
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function() {
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: "https://api.instagram.com/v1/users/1110204063/media/recent/?access_token=1110204063.95d0041.4bc0ef95f09b444f8502e871a0e4f7af",
success: function(data) {
for (var i = 0; i < 7; i++) {
$("#instagrams").append("<li ><a target='_blank' href='" + data.data[i].images.standard_resolution.url +"'><img src='" + data.data[i].images.low_resolution.url +"' /></a></li>");
}
}
});
});
</script>
Aynı şekilde url kısmındaki User ID ve token bilgilerinizi değiştiriniz.
Jquery ile for (var i = 0; i < 7; i++) { 7 olarak belirtiğim kısım son 7 fotoğrafı baz almakta siz bunu istediğiniz kadar azaltıp yükseltebilirsiniz.
Dip not:
Eğer popüler fotoğrafları görüntülemek istiyorsak ; url: "https://api.instagram.com/v1/media/popular?client_id=[ClientID]&access_token=[CODE]" Eğer kişisel fotoğraflarımızı görüntülemek istiyorsak ; url: "https://api.instagram.com/v1/users/[UserID]/media/recent/?access_token=[CODE]" Eğer belirttiğimiz bir etikete göre son fotoğrafları görüntülemek istiyorsak; url: "https://api.instagram.com/v1/tags/[TAG]/media/recent?client_id=[ClientID]&access_token=[CODE]" Eğer belirlediğimiz bir yere göre son fotoğrafları görüntülemek istiyorsak; url: "https://api.instagram.com/v1/media/search?lat=[LAT]&lng=[LNG]&distance=[DST]?client_id=[ClientID]&access_token=[CODE]"
Örnek demo için tıklayınız https://www.zulfumehmet.com/insta.php
İşlemlerimiz bu kadar.












merhaba, php ile yapılan işlemde limit nasıl koyabiliriz? en fazla 9 foto görüntülenmesini istiyorum mesela
Makaleyi düzenledim,
masallar oku