Web tasarım ile uğraşan çoğu arkadaşlarımızın bileceği gibi, post işlemlerinde bir metin post etmek için textarea elemanını kullanıyoruz, texarea ile en çok kullanan editor ise CKEditor. CKEditor de normal kurulum yaptığımız zaman maalesef filemaneger gelememekte. Bunun için ekstradan CKFinder yada benzeri uygulamaları kullanabilirsiniz; ama paylaşımlı hostlarda bazı fonksiyonların kullanımı engellendiği için (örneğin fileinfo) maalesef bu tür uygulamalrı da kullanamıyorsunuz, bende bir projede ihtiyaç duyduğum ve paylaşımlı hostlardaki fonksiyonlara izin vermediği için bende sıfırdan bir filemaneger yazmaya karar verdim, buyrun birlikte nasıl kurulur neler yapmanız gerektiğine dair konuya değinelim.
Kullanacağımız Scriptin Özellikleri ve Gerekli Ayarlar
Kullandığım projenin admin panelinde kullandığım için girişte kullanıcı adı ve şifre istemekte, kullanıcı giriş bilgileri yer almaktadır ve session ile kullanıcı kayıt altında tutulmaktadır,
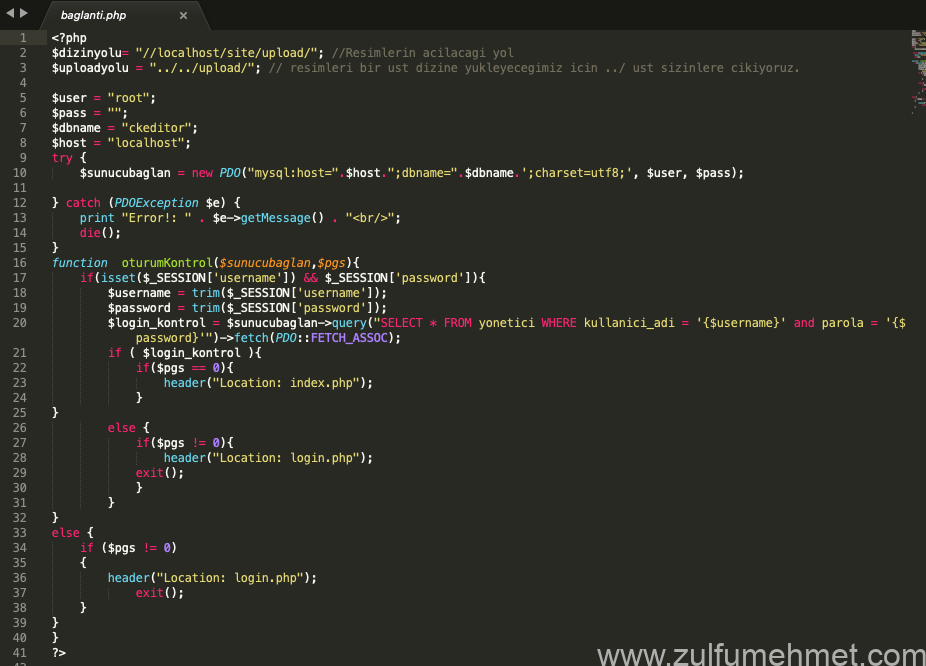
İndireceğiniz CKEditor.sql dosyasını veritabanınıza import ediyoruz ardından bağlantı.php dosyasını açınız,

$dizinyolu= "//localhost/site/upload/"; //yüklediğimiz resimlerin urlsini belirliyoruz, eğer hem http hem https protokollerini kullanıyorsa web siteniz http yada https yazmadan direk //siteadi.com/resimlerinbulundugudizin $uploadyolu = "../../upload/"; //dosyanın nereye upload edileceğini belirliyoruz. $user = "db kullanıcı adı"; $pass = "db şifre"; $dbname = "db adı"; $host = "dbadresi";
Değişkenleri kendinize göre düzenleyiniz.
Kullanacağımız scriptte CKEditor 4 kullandık. İster web sitesinden indirip web sitemize dahil ediyoruz.
<script src="js/ckeditor/ckeditor.js"></script>
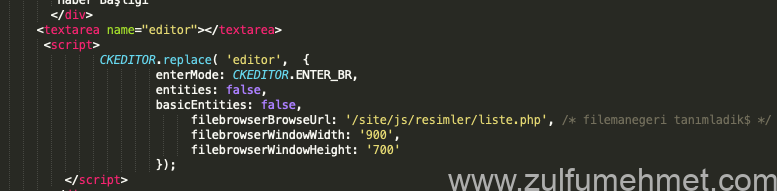
Projemize dahil ettiğimiz CKEditör için bir textarea oluşturup filemanegerimizi textareaya tanımlayacağız.

kullanacağımız textare elemanına CKEditor tanımladık ve yazdığımız filemangeri filebrowser olarak tanımladık.
Tüm işlemleri yaptıktan sonra sisteme girelim
Kullanıcı adı :admin
Şifre: admin
Şifreyi değiştirecek arkadaşlar önce MD5 ile şifreleyip çıkan MD5şifresini SHA1 dönüştürerek kullanmıştım projede. Siz kendinize göre değiştirebilirsiniz projeyi.
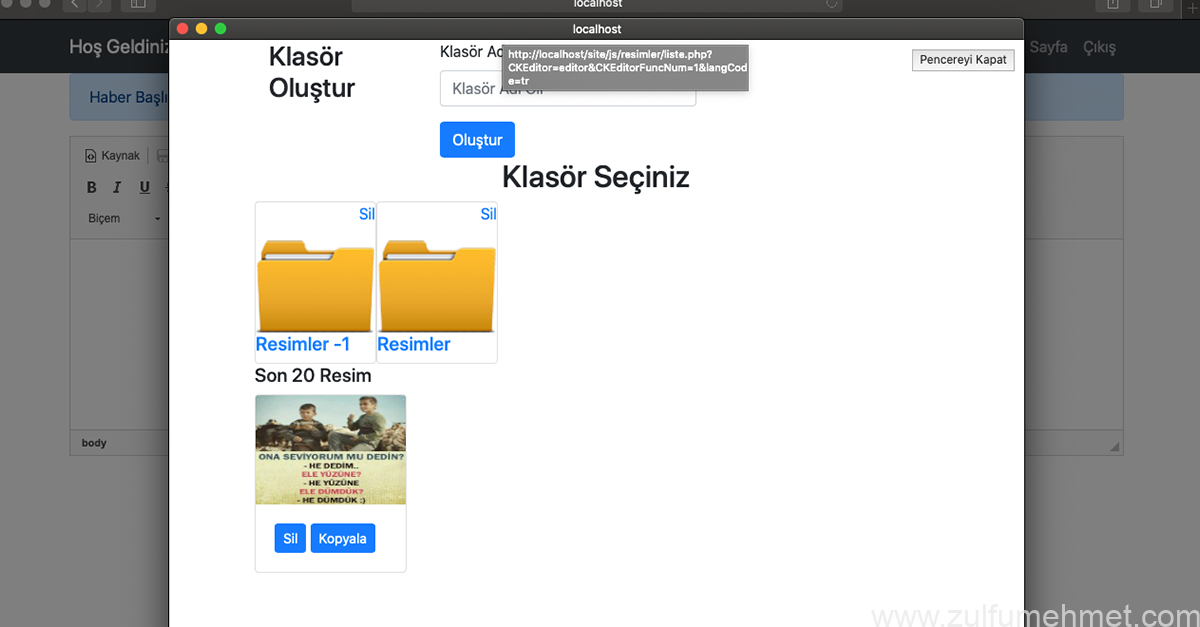
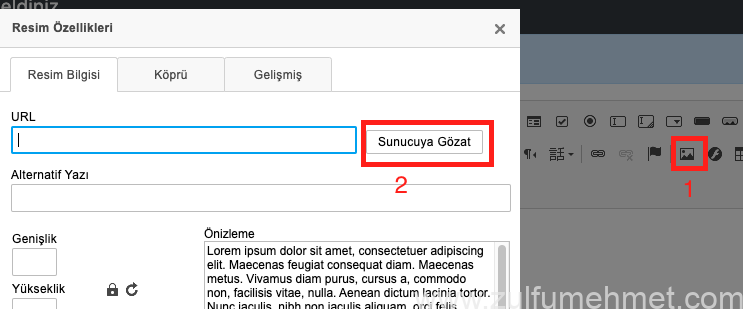
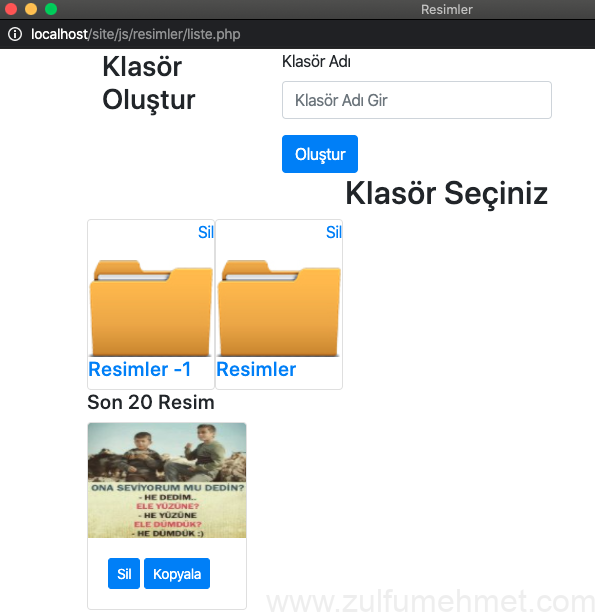
Açılan sayfada CKEditör entegre ettiğimiz textarea elemanından resim sekmesine tıklayın ve açılan menüde Sunucuya Gözat butonunu göreceksiniz, Sunucuya Gözat butonuna tıklayınız ve filemaneger açılacak,

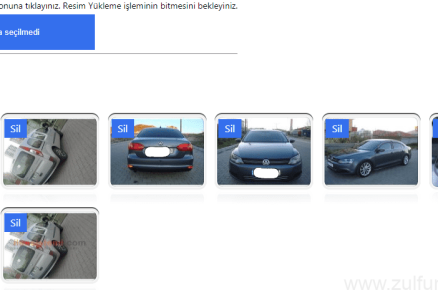
Klasörlere girip yeni fotoğraf yükleyebilir ve yüklü fotoğrafları silebilirsiniz, kopyala butonuna tıklayarak resmin url adresini alalım,

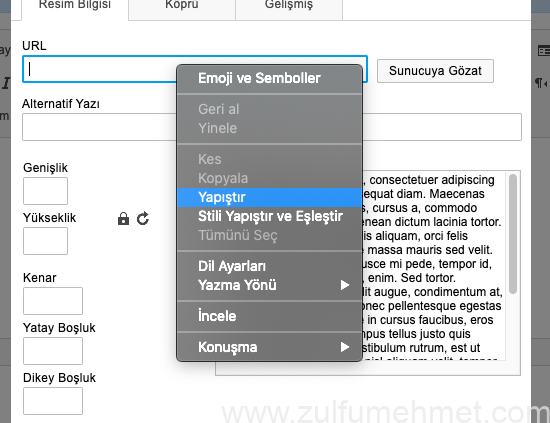
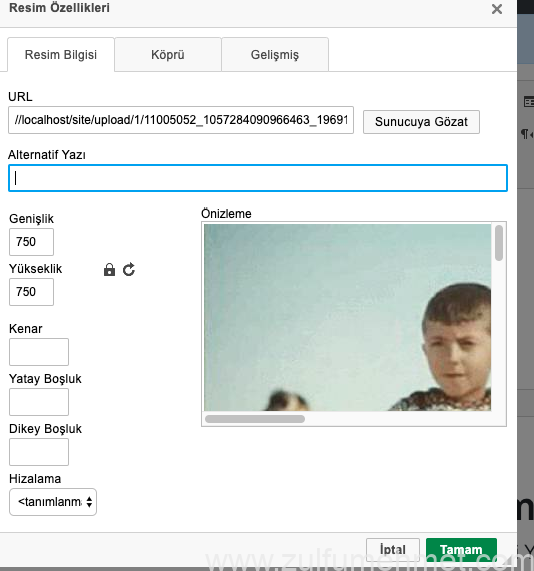
Adresini aldığımız url yapıştırıyoruz,

Tamam butonuna tıklayınız,

Resim editörümüze eklendi, upload.php dosyasında yüklenen resimlere ebat belirleyebilirsiniz, tasarımı çok iyi olmasada geliştirilmeye uygun ve kullanışlı bir uygulama olduğunu düşünüyorum.
İşinize yaraması umuduyla, takıldığınız yerde yorumlara yazabilirsiniz.
Projeyi indirmek için: