PHP bilenler için çok kolay ama benim gibi bilmeyenler için çok zor olan bir konuya değineceğim. PHP yardımı ile class.upload kütüphanesini kullanarak toplu olarak fotoğrafları upload edeceğiz. Upload ettiğimiz fotoğrafları istediğimiz ebatta küçültüp artı olarak thumbnial oluşturup, fotoğrafımıza watermark ekleyeceğiz, sunucuya yüklediğimiz fotoğrafları PDO kullanarak veri tabanına kaydedip istediğimiz fotoğrafları da sileceğiz.
Resimlerin Kaydını Tuttuğumuz Tablomuz

Yukarda gördüğünüz gibi ID – ilanID – resim_adi – tarih – kucuk 5 adet sütundan oluşmaktadır.
Kodlama Kısmı
İlk önce class.upload kütüphanesini indirip projemize dahil edeceğiz.
Functions.php
Bu dosya ile db bağlantımızı oluşturuyoruz.
<?php
set_time_limit(0);
error_reporting(0);
ini_set("display_errors",0);
try {
$db = new PDO("mysql:host=localhost;dbname=dbadi", "kullaniciadi", "sifre",array(PDO::MYSQL_ATTR_INIT_COMMAND =>"SET NAMES utf8",PDO::MYSQL_ATTR_INIT_COMMAND => "SET CHARACTER SET utf8",array( PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION )));
} catch ( PDOException $e ){
print $e->getMessage();
}
$limit = 10;
$sitedomain = "zulfumehmet.tk";
?>
Yukarıdaki dosya sayesinde her sayfada db bağlantısı gerçekleştirmeye gerek kalmadan db bağlantımızı oluşturuyoruz.
index.php?id=xxx
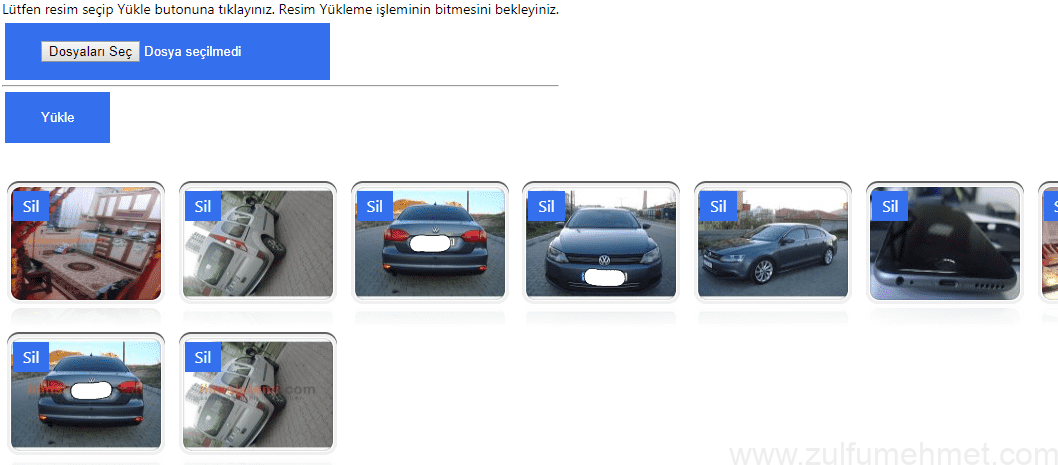
Bu sayfada fotoğraf yükleme ve görüntüleme işlemlerini gerçekleştireceğiz. Kodlarımız şu şekilde
<?
$parametreler = strtolower($_SERVER['QUERY_STRING']); //Adres satırından gelen tüm sorguları aldık.
$yasaklar="%¿¿'¿¿`¿¿insert¿¿concat¿¿delete¿¿join¿¿update¿¿select¿¿\"¿¿\\¿¿<¿¿>¿¿tablo_adim¿¿kolon_adim"; //Buraya tablo adlarınızı da ekleyiniz. Her ekleme sonrasını ¿¿ ile ayırmalısınız.
$yasakla=explode('¿¿',$yasaklar);
$sayiver=substr_count($yasaklar,'¿¿');
$i=0;
while ($i<=$sayiver) {
if (strstr($parametreler,$yasakla[$i])) {
header("location:http://www.zulfumehmet.com/"); //Sql injection girişimi yakalandığında yönlendiriyoruz.
exit;
}
$i++;
}
if (strlen($parametreler)>=90) {
header("location:http://www.zulfumehmet.com/");
exit;
}
// yukardaki komutlar sql injection onlemek maksatli
include 'functions.php'; // db baglantisini yapalim
?>
<?php $gelen_kod = $_GET["id"]; //atadigimiz id numarasini cagiralim index.php?id=xx hangi numara verdigimizi bilelim?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Resimler </title>
<link rel="stylesheet" href="assets/css/styles.css" />
<script src="assets/js/script.js"></script>
<script src="assets/js/albumPreviews.js"></script>
<script src="http://cdn.tutorialzine.com/misc/adPacks/v1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">
<script type="text/javascript" src="jquery/jquery.js"></script>
<style>
body,html{width:100%;height:100%;,margin:0; padding:0}
div.container{min-height:100%; height:auto !important; height:100%;}
/* test */
div.container{background:white;
z-index:2;
}
#alan img {
display: table-cell;
vertical-align: middle;
}
#ana_div {
height: auto;
width: auto;
margin-right: auto;
margin-left: auto;
background-color: #666666;
z-index:1;
}
.div {
float: left;
height: auto;
width: auto;
margin: 10px;
}
input[type=button], input[type=submit], input[type=file] {
background-color: #346fed;
border: none;
color: white;
padding: 18px 36px;
margin: 5px 3px;
cursor: pointer;
}
</style>
</head>
<body>
<script>
function Goster()
{
document.getElementById("alan").hidden = false;
}
</script>
<div hidden class="container" id="alan" >
<center><img src="loading.gif" alt="yukleniyor" title="yukleniyor"/></center>
</div>
<div id="ana_div">
<div class="div" id="div"><p>Lütfen resim seçip Yükle butonuna tıklayınız. Resim Yükleme işleminin bitmesini bekleyiniz.</p>
<form action="aupload.php" method="post" enctype="multipart/form-data">
<input type="hidden" name="adi" value="<?php echo $gelen_kod; ?>">
<input type="file" name="image[]" accept="image/png, image/jpeg" multiple /><hr />
<input type="submit" name="submit" value="Yükle" onclick="Goster()" />
</div>
<!--Yukarilar susleme sanati ile alakali -->
<div class="div" id="div2"><?php
$query= $db -> prepare("SELECT * FROM resimler where ilanID='$gelen_kod'"); // resimler tablaosunda bulunan atadigimiz id ait bilgi varsa resimleri gostersin.
$query-> execute();
$musteriler = $query -> fetchAll(); ?>
<?php
foreach($musteriler as $dizi){
?>
<a href="sil.php?id=<?=$dizi["Id"]?>" class="album">
<img src="files/<?php echo $gelen_kod ?>/thumbnail/<?=$dizi["kucuk"]?>" alt="<?=$dizi["kucuk"]?>" />
<p class="button">Sil</p></a>
<?php }
// dongu olusturup resimlerin hepsini siralamasini istedik. Arti olarak silmek icinde resmin idsini kullanacagiz
?></div>
</div>
</body>
</html>
Sil.Php
Bu dosya yardımı ilede db kayıtlı olan ilanları hem sunucudan hem db den sileceğiz. Kodlarımız şu şekilde.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Resimler </title>
<link rel="stylesheet" href="assets/css/styles.css" />
<script src="assets/js/script.js"></script>
<script src="assets/js/albumPreviews.js"></script>
<script src="http://cdn.tutorialzine.com/misc/adPacks/v1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">
<script type="text/javascript" src="jquery/jquery.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="w3.css">
</head>
<body>
<?php
$parametreler = strtolower($_SERVER['QUERY_STRING']); //Adres satırından gelen tüm sorguları aldık.
$yasaklar="%¿¿'¿¿`¿¿insert¿¿concat¿¿delete¿¿join¿¿update¿¿select¿¿\"¿¿\\¿¿<¿¿>¿¿tablo_adim¿¿kolon_adim"; //Buraya tablo adlarınızı da ekleyiniz. Her ekleme sonrasını ¿¿ ile ayırmalısınız.
$yasakla=explode('¿¿',$yasaklar);
$sayiver=substr_count($yasaklar,'¿¿');
$i=0;
while ($i<=$sayiver) {
if (strstr($parametreler,$yasakla[$i])) {
header("location:http://www.zulfumehmet.tk/"); //Sql injection girişimi yakalandığında yönlendiriyoruz.
exit;
}
$i++;
}
if (strlen($parametreler)>=90) {
header("location:http://www.zulfumehmet.tk/");
exit;
}
include 'functions.php';
?>
<?php
$id = $_GET['id'];
?>
<?php
// veri cekme
{
$veri = $db->prepare('SELECT * FROM resimler WHERE id = :sira');
$veri->bindValue(':sira', $id, PDO::PARAM_INT);
$veri->execute();
$dizi = $veri->fetchAll(PDO::FETCH_ASSOC);
$kucuk = $dizi[0]['kucuk'];
$resimid = $dizi[0]['Id'];
$resim_adi = $dizi[0]['resim_adi'];
$ilanid = $dizi[0]['ilanId'];
}
?>
<div class="w3-container">
<h1>İlan Resmi silme.</h1>
<a href="index.php?id=<?php echo $ilanid; ?>"><p class="button">Başka Resim Sil</p></a>
<ul class="w3-ul w3-card-4">
<?php
// kaydi silme
$kullanici_rutbe=$ilanid;
if ($kullanici_rutbe==$ilanid) {
echo " ";
{
$sorgu = $db->query("DELETE FROM resimler WHERE id = '$resimid'");
if ($sorgu->rowCount() > 0) {
echo $sorgu->rowCount() . '<li class="w3-bar"><span class="w3-bar-item w3-button w3-white w3-xlarge w3-right">Silindi</span><img src="cop.jpg" class="w3-bar-item w3-circle w3-hide-small" style="width:85px"><div class="w3-bar-item"><span class="w3-large">';
} else {
echo '<li class="w3-bar"><span class="w3-bar-item w3-button w3-white w3-xlarge w3-right">Silinmedi !!!</span><img src="no.png" class="w3-bar-item w3-circle w3-hide-small" style="width:85px"><div class="w3-bar-item"><span class="w3-large">Bir Sorun Oluştu </span><br><span>Herhangi bir kayıt silinmedi</span> </div></li>';
}
}
// sunucudan silme kismi
unlink("files/$ilanid/$resim_adi");
echo 'Resim';
unlink("files/$ilanid/thumbnail/$kucuk");
echo ':'.$kucuk.' </span><br><span>Thumbnail: '.$resim_adi.'</span> </div></li>';
} else {
echo '<li class="w3-bar"><span class="w3-bar-item w3-button w3-white w3-xlarge w3-right">Silinmedi !!!</span><img src="no.png" class="w3-bar-item w3-circle w3-hide-small" style="width:85px"><div class="w3-bar-item"><span class="w3-large">Bir Sorun Oluştu </span><br><span>Bu resmi silme yetkiniz yoktur</span> </div></li>';
}
?>
</ul>
</div>
</body>
</html>
İşlemlerimiz bu kadar takıldığınız yerde sormaya çekinmeyiniz. Demo için aşağıdaki butonu kullanınız. Demo ilan olarak index.php?id=166 kullanabilirsiniz.
Örnek çalışmayı indirmek için aşağıdaki butonu kullanınız












Merhaba
Şu satırda hata veriyorda:
Notice: Undefined variable: db in C:\xampp\htdocs\aupload.php on line 82
Fatal error: Call to a member function query() on null in C:\xampp\htdocs\aupload.php on line 82
İlgili veri tabanında id ile çağırdığınız verinin olmadığından dolayı alıyorsunuzdur hatayı.
Merhaba
Hatayı düzelttimde şimdi kaydederkende ilanid kısmı kaydolmuyor
index.php?id=xxx olarak giriş yapıyor musunuz? kendiniz manuel bir id vermeniz gerekiyor. Yoksa random ile bir id üretmeni gerekiyor.
Merhaba
Son bir şey bir tek id ye birden falza resmi nasıl ekletebilirim?
aupload.php dosyasını aç:
$limit = $db->query(“SELECT * FROM resimler where ilanid=’$gelen_kod'”);
$limit = $limit->rowCount();
if ($limit<10)
10 rakamını arttır o sayıya ulaşana kadar yükleme yapar. 1000 yapsan 1000 adet yükler. Sınırlama olmasıın diyorsan. Limitlendirme döngüsünü kaldırman lazım.
Sorun o değil şimdi ilanidyi otomatik nasıl atarız manul değilde
Bir random ile yönlendireceksin. index.php dosyasını resimler.php yap, index.php ile bir random ile yöneldireceksin.
Teşekkürler halloldu.
Zulfu bey merhaba paylasim icin tesekkurler.. benim emlak sitem var bu kodu oraya eklemek istiyorum ne yaptimsa olmadi yardim edermisini9z ?? oldhosy@gmail.com whatsapp +994512511414 simdiden tesekkurler
Yardımcı olmaya çalışırım.
selamlar paylaşımınız için teşekürler burada merak ettiğim husus var
bir konu id’sine icon, header imaj ve görsel 1 ,görsel 2, görsel 3 ,görsel 4, görsel 5, şeklinde yüklenmesini ve konu idsinin altında slider şeklinde görsel 1 ,görsel 2, görsel 3 ,görsel 4, görsel 5 resimlerinin görünmesi ve ayrıca icon header imaj ve görselleri ayrı bir klasörde saklamak istersem nasıl yapmam gerekiyor bu çözemedim yardımcı olurmusun rica etsem
Tam ne yapmak istediğinizi anlayamadım, yükleme yaparken gerekli yolları belirleyebilirsiniz, id ile klasör oluşturuyor, bunu istediğiniz klasöre yükleyebilirsiniz.
Zülfü Bey,
Çoklu resim yükleme php kodları konusunda internette aramadığım site kalmadı diyebilirim, sizin bu kodlar işime yarayacak gibi ama çalıştıramadım, veri tabanına kayıt yaptırmadım ayrıca “Yüklenen Resimler” yazısı altında resimler düşmüyor, zaten veri tabanı tablosunu görmüyor ki resimler gelsin… . Hata konusunda tüm dosyaları tarıyorum, ne yazık ki hata bulamıyorum. Yardımcı olur musunuz???
Slm.
Veri tabanını import ediniz, db ayarlarını yapınız çalışması lazım.